
| Prefacio | L1 | L2 | L3 | L4 | L5 | L6 | L7 | L8 | Apéndices |
1.3 Códigos Básicos
Todo código HTML se escribe encerrado entre los símbolos < y >. Algunos tags incluyen también entre tales símbolos información adicional (“propiedades”) que especifican la forma en que se aplicará el código.
En el ejemplo presentado en el epígrafe anterior
<I>Esto es
solo un ejemplo</I>
el tag I aparece encerrado entre los símbolos < y > al comienzo del texto (Esto es solo un ejemplo) que se quiere formatear. El navegador mostrará formateado como itálicas todo el texto que exista hasta que encuentre el tag /I (también encerrado entre < >).
Para crea su primera página web, abra el Windows Notepad que puede encontrar como parte de los “accesorios” que normalmente vienen con cualquier versión del sistema operativo MS Windows. Cualquier editor de texto puede servir, aunque recomendamos no usar un procesador de textos sofisticado (tal como MS Word) para realizar estos ejercicios.
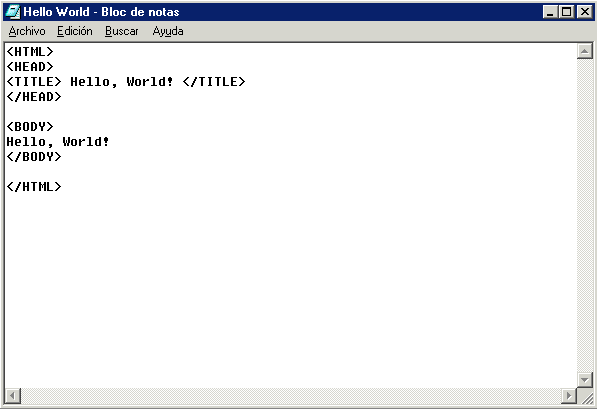
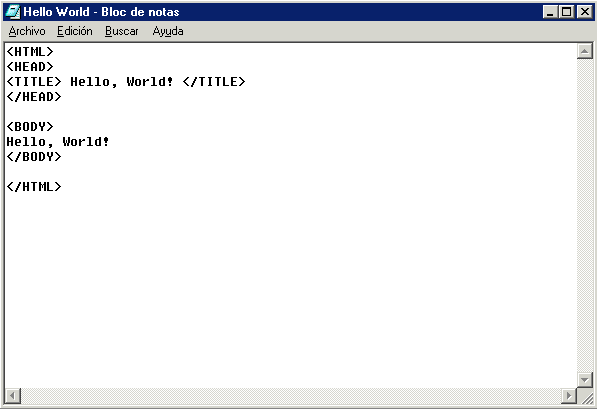
Una vez abierto el editor de texto, escriba los códigos y el contenido de la página web exactamente como se ilustra en la figura de abajo.

Salve el documento bajo el nombre de Hello.html. Recomendamos que abra un fólder (directorio) para guardar en él todas las paginas que construya durante este curso.
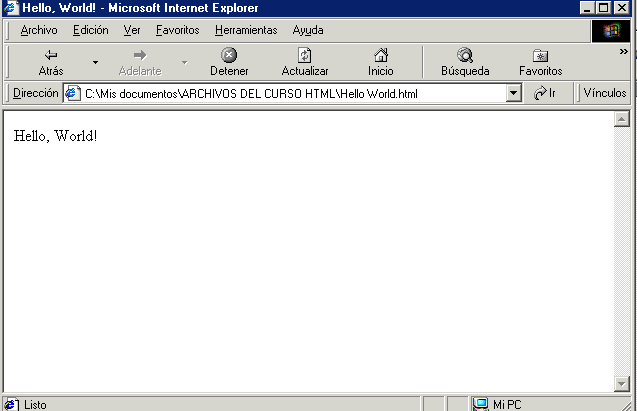
Utilizando el Windows Explorer, abra el archivo. La figura de abajo ilustra como debe verse su primera pagina web en el navegador.

Todo documento HTML comienza con el tag <HTML> y termina con el tag </HTML> El tag <HEAD> es utilizado para depositar información sobre la pagina web. Esta información puede ser utilizada por los buscadores (search engines) para localizar la página y eventualmente incluirla en un directorio o entre los resultados de una búsqueda. El tag <TITLE> (siempre contenido dentro del encabezamiento de la página) define el texto que aparecerá en la barra de titulo de la ventana del navegador al abrir la página. La parte de la página que los usuarios verán al abrirla con el navegador, está contenida entre los tags <BODY> y </BODY>.
Aunque en ciertos casos es posible omitir alguno de los tags arriba presentados, es un buen habito de programación usarlos siempre.
| Lección 1 | 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 |