
| Prefacio | L1 | L2 | L3 | L4 | L5 | L6 | L7 | L8 | Apéndices |
3.2 Texto y Color
Al diseñar una página web posiblemente se desee utilizar colores diferentes para ciertas porciones de texto. Esto es posible utilizando el tag FONT, que además permite controlar otras propiedades de los textos.
<FONT SIZE=tamaño COLOR=color FACE=tipo de letra>
Por ejemplo, el código fuente
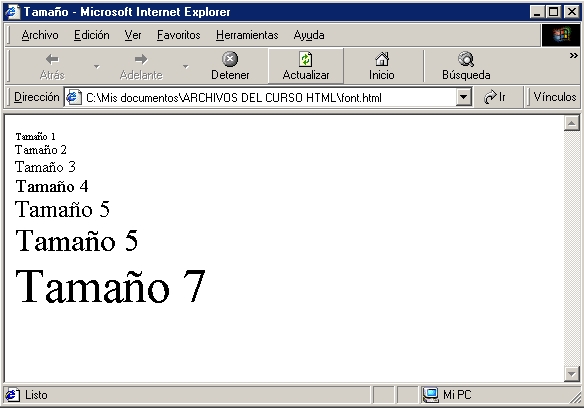
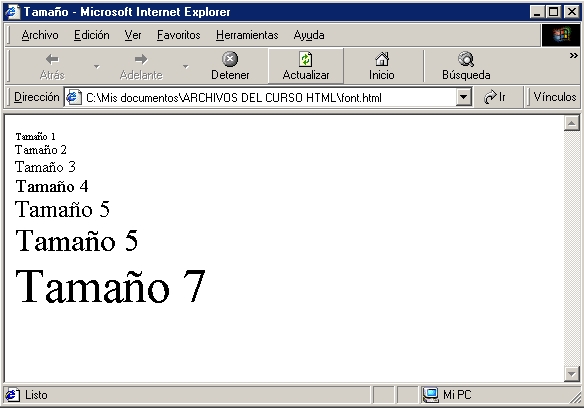
| <HTML> <HEAD> <TITLE>Tamaño</TITLE> </HEAD> <BODY> <FONT SIZE=1>Tamaño 1</FONT><BR> <FONT SIZE=2>Tamaño 1</FONT><BR> <FONT SIZE=3>Tamaño 1</FONT><BR> <FONT SIZE=4>Tamaño 1</FONT><BR> <FONT SIZE=5>Tamaño 1</FONT><BR> <FONT SIZE=6>Tamaño 1</FONT><BR> <FONT SIZE=7>Tamaño 1</FONT><BR> </BODY> </HTML> |
producirá la salida

La tabla de abajo muestra la relación entre los tags H y la propiedad SIZE del tag FONT.
|
Tag |
Formato |
| <H1> | SIZE 6, bold |
| <H2> | SIZE 5, bold |
| <H3> | SIZE 4, bold |
| <H4> | SIZE 3, bold |
| <H5> | SIZE 2, bold |
| <H6> | SIZE 1, bold |
| Texto normal | SIZE 3 |
La propiedad COLOR del tag FONT es utilizada para cambiar el color de un caracter, una palabra o varias palabras. En combinación con la propiedad SIZE (y ocasionalmente con la propiedad FACE) permite destacar cierta parte del texto sobre la cual se desea llamar la atención.
Por ejemplo
| <HTML> <HEAD> <TITLE>Font</TITLE> </HEAD> <BODY BGCOLOR="#COCOCO"> <P ALIGN=CENTER><FONT SIZE=7 COLOR="#FF00000">Atención!</FONT></P> </BODY> </HTML> |

El diseñador debe manejar con mesura estas posibilidades para no recargar la página con demasiados tipos diferentes de letras, tamaños y colores.