
| Prefacio | L1 | L2 | L3 | L4 | L5 | L6 | L7 | L8 | Apéndices |
6.2 Marcos Anidados
A pesar de que HTML no permite dividir simultáneamente un FRAMESET en columnas y filas, es posible lograr composiciones más complejas utilizando marcos anidados. El procedimiento consiste en definir un FRAMEST "exterior" y dentro de uno de los marcos de éste, definir un FRAMESET "interior", idea que ya ensayamos con las tablas en la lección anterior.
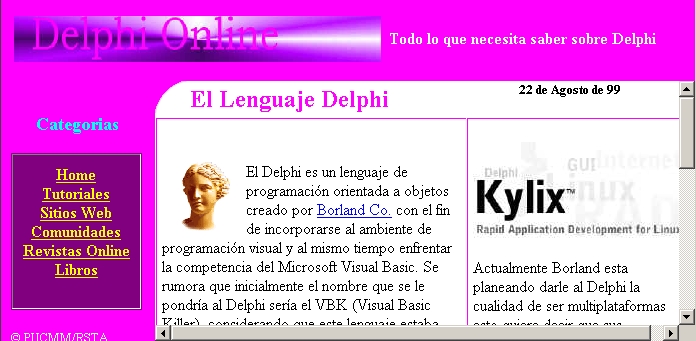
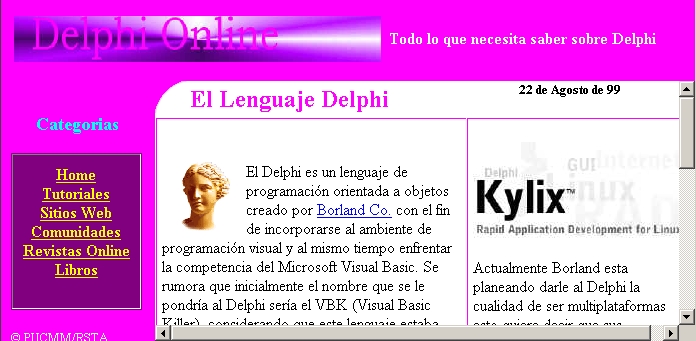
Por ejemplo, el procedimiento de marcos anidados se utilizó en la creación de la página web que abajo se ilustra:

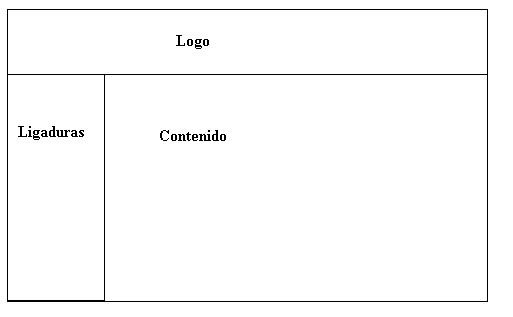
que está dividida en tres marcos:

Para lograr está configuración primero se definió un FRAMESET que divide la página en dos filas

y posteriormente se dividió (mediante un FRAMESET anidado) la segunda fila en dos columnas.
El código fuente para hacer lo anteriormente explicado sería
|
<html>
<frameset cols="140,*"> <frame src="home.html>
</frameset> |
donde en rojo se destaca en FRAMESET exterior y en azul el interior.