
| Prefacio | L1 | L2 | L3 | L4 | L5 | L6 | L7 | L8 | Apéndices |
7.3 Input Boxes
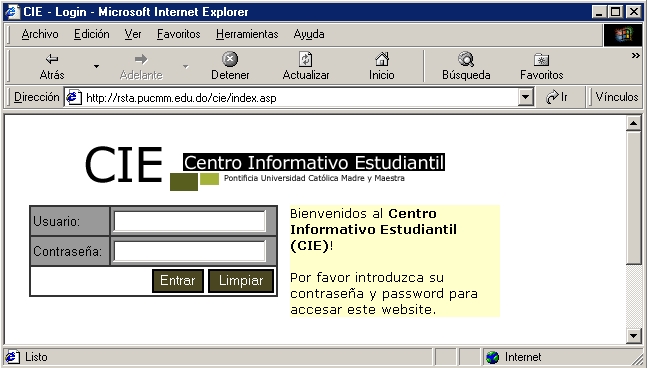
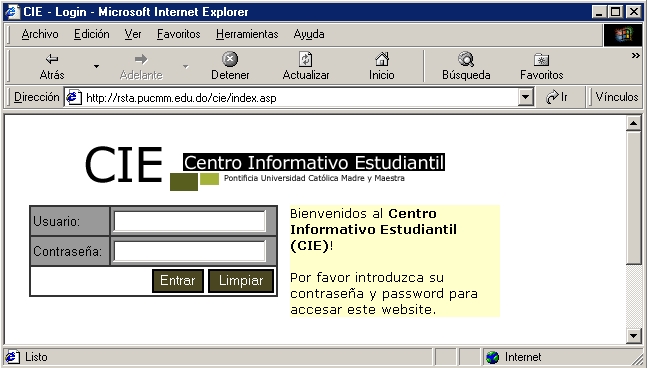
Prácticamente todo formulario incluye al menos un input box. Para aprender como crear y manipular apropiadamente un input box trataremos de emular el formulario que se ilustra en la figura de abajo.

Utilicemos primero los códigos que ya conocemos para crear la tabla donde insertaremos los elementos del formulario:
| <HTML>
<HEAD>
</HTML>
|
Sugerimos que estudie cuidadosamente el código fuente que arriba presentamos y trate de encontrar la función de cada línea de código. La salida que se produce es:

Para insertar en la segunda celda de la primera fila la caja de texto que usaremos para recolectar el userid, primero debemos declarar que incluiremos un formulario en la página.
| <HTML>
<HEAD> <FORM
NAME=CIE> </HTML>
|
El tag <INPUT> permite insertar una caja de texto. Su sintaxis general en este caso es:
<INPUT NAME=nombre del campo VALUE=valor SIZE=valor MAXLENGTH=valor>
donde NAME es el nombre del campo. La información que se entre en la caja de texto se enviará al servidor para ser procesada por el CGI script, apareada con el nombre del correspondiente campo. El CGI script tiene que estar programado para identificar adecuadamente la información que se le envía desde la página web.
La propiedad VALUE se refiere al contenido que aparecerá por omisión en la caja de texto; la propiedad SIZE fija el ancho de la caja de texto (medido en cantidad de caracteres) y la propiedad MAXLENGTH la cantidad de caracteres que serán admitidos.
El código fuente
|
<HTML>
|
produce la salida

La segunda caja de texto, que insertaremos en la cuarta celda (segunda fila, segunda columna) es un tanto especial, pues normalmente no deseamos que los caracteres que se escriban dentro de esta caja puedan ser leídos. Para que los caracteres sean sustituidos por asteriscos (u otro tipo de bullet) se utiliza la propiedad TYPE del tag INPUT como se muestra abajo.
|
<HTML>
|
El código fuente que se muestra arriba produce la siguiente salida

Para completar el formulario solamente falta insertar los botones, los que se estudiará en el siguiente epígrafe.