
| Prefacio | L1 | L2 | L3 | L4 | L5 | L6 | L7 | L8 | Apéndices |
3.4 ALIGN y BORDER
El espacio sobrante a la izquierda o derecha de una imagen puede ser aprovechado para colocar textos, haciendo más corta la página web en que está insertada. La propiedad ALIGN del tag IMG permite controlar la manera en que el texto se alinea con relación a la imagen.
<IMG SRC="nombre del archivo" ALIGN=alineamiento>
La propiedad ALIGN puede tomar los valores TOP, MIDDLE y BOTTOM, que producen respectivamente el alineamiento vertical del texto arriba, al centro y abajo con relación a la imagen. Los valores RIGHT y LEFT (introducido para desde la versión 3.0) insertan el texto a la derecha o a la izquierda de la imagen, respectivamente.
Por ejemplo
| <html>
<head> <title>ALIGN</title> </head> <body> <img src="martillo.gif" ALIGN=MIDDLE> <B><FONT COLOR=RED>LEY DE ACCION Y REACCION</FONT></B> </body> </html>
|
produce la salida

Invitamos al estudiante interesado a investigar como se puede utilizar la propiedad ALIGN para producir una salida como la que mostramos abajo.

Las propiedades VSPACE y HSPACE permiten controlar el espacio vertical y horizontal que separan al texto de las imágenes.
Por ejemplo, al incluir HSPACE=15 como propiedad del tag IMG que inserta la figura arriba presentada, el resultado que se obtiene es:

Si compara las dos últimas figuras arriba mostradas podrá apreciar que en la segunda el texto se separa horizontalmente de la imagen (en la cantidad de pixeles indicada).
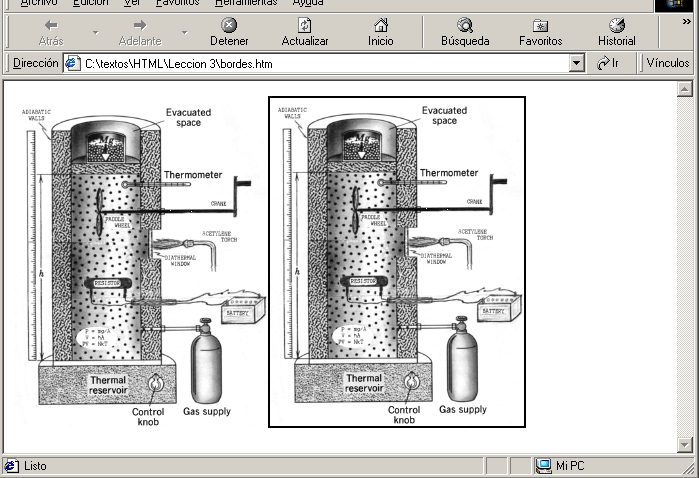
La propiedad BORDER del tag IMG permite determinar el grueso del borde que rodea a la imagen. Para una imagen sin bordes la propiedad BORDER es igual a cero ( 0 ).
Abajo se muestra una página en la que se ha insertado la misma imagen dos veces. La imagen de la izquierda tiene un valor de BORDER igual a cero ( 0 ). La imagen de la derecha tiene un valor de BORDER igual a dos ( 2 ).

La sintaxis general de esta propiedad es
<IMG SRC="nombre del archivo" BORDER=valor>
Donde el valor es el grueso del borde en pixeles.