
| Prefacio | L1 | L2 | L3 | L4 | L5 | L6 | L7 | L8 | Apéndices |
1.6 Listas
El
HTML soporta tres tipos diferentes de listas: ordenadas, no ordenadas y de
definiciones.

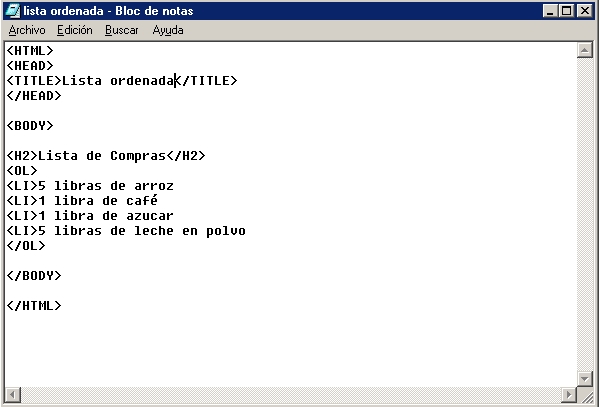
produce

Note que el tag <OL> marca el comienzo de la lista y el tag </OL> su final, mientras que <LI> marca el comienzo de cada elemento de la lista.
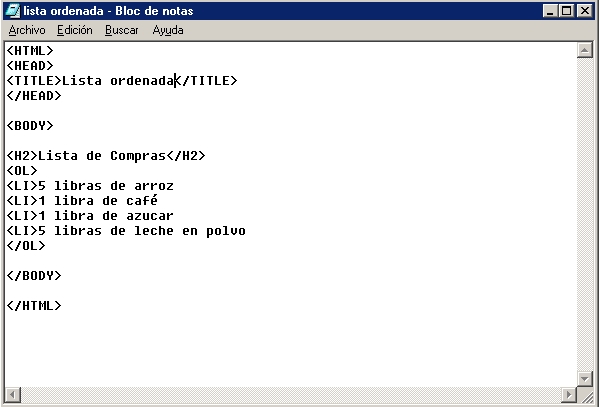
Si modificamos el documento como se muestra abajo:

el resultado será el que se observa a continuación:

La propiedad TYPE puede asumir otros valores, tales como A, i, e I. Invitamos el estudiante a experimentar con ellos y observar el resultado.
En las listas no ordenadas los elementos se muestran precedidos de un “bullet”. El tag <UL> marca el comienzo de la lista desordenada y el tag </UL> la cierra.




Note que los nuevos tags han sido escrito en minúsculas. Con HTML se puede utilizar indiferentemente minúsculas o mayúsculas para escribir los tags, aunque es habitual usar preferentemente mayúsculas.
| Lección 1 | 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 |